2024年3月26日現在、PC版のGoogle Chromeのデザイン・UI・フォントがアップデート後に変わってしまったという、複数の投稿がなされている状況です。
以前有効だった「Chrome Refresh 2023」フラグが効かなくなり、戻し方が分からない
このように思われている方もいるかもしれません。
本記事では、Chromeのデザイン・UI・フォントを元(旧デザイン)に戻す方法について記載します。
スポンサーリンク
Chromeのデザイン・UI・フォントがアップデートにより変わった状況・元に戻す方法
Chromeのデザイン・UI・フォントがアップデートにより変わった状況
2024年3月26日現在、PC版のGoogle Chromeのデザイン・UI・フォントがアップデート後に変わってしまったという、複数の投稿がなされている状況です。
Chromeアプデ押したらキモくなっちゃった~~~!!!!!UIなんでもフラットとか角丸にするデザイン嫌いすぎ侍
— Mono_game (@monocotyan) March 24, 2024
Chromeアプデ押したらキモくなっちゃった~~~!!!!!UIなんでもフラットとか角丸にするデザイン嫌いすぎ侍
— Mono_game (@monocotyan) March 24, 2024
このように、Chromeのデザイン・フォントがバージョン123以降へのアップデートにより変更になり、元に戻したいという投稿が複数なされています。
 やまとくん
やまとくんまた、以前有効だった「Chrome Refresh 2023」フラグが効かなくなったという方もおり、元に戻す方法が分からない方もいるようです。
スポンサーリンク
Chromeのデザイン・UI・フォントを元に戻す方法
Chromeのデザイン・UI・フォントを元に戻す方法について調べたところ、海外掲示板のredditでも本現象についての投稿がなされており、旧デザインに戻す方法について記載されています。
If anyone want’s the old chrome ui look back after the chrome refresh 2023 flag stopped working simply
引用元:reddit
go to
chrome://flags/#side-panel
and disable Customize Chrome Side Panel
r/chrome – Get The Old Chrome UI Back!
Relaunch chrome and your done
enjoy the old ui hope this helps 🙂
旧ChromeのUIを取り戻せ
クロームリフレッシュ2023フラグが効かなくなった後、古いクロームUIを取り戻したい人がいたら、以下のリンクをクリックしてください。
chrome://flags/#side-panel
にアクセスし、Chromeサイドパネルのカスタマイズを無効にしてください。
上記投稿内容のように、現在「Chrome Refresh 2023」フラグが効かない方は、以下の手順で旧デザインに戻すことが可能です。
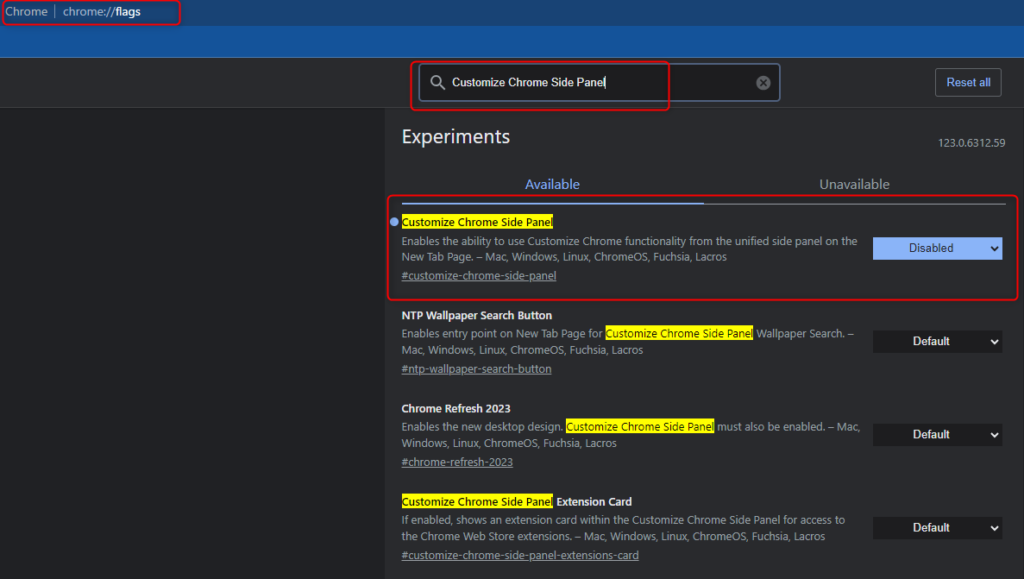
- Chromeを開き、アドレスバーに「chrome://flags/」と入力しエンターキーを押す
- 「Customize Chrome Side Panel」をページ内検索し、該当の項目を「Disable」にする
- 右下にRelaunch(再起動)が表示されるのでクリックするとブラウザが再起動して完了
参考までに画像を掲載しておきます。

 やまとくん
やまとくん本手順で解消された方が複数いるため、もし変更をされたい方は試してみてください。
Chrome のデザインが また、勝手に変わってしまい
— こういち® (@rider998r1) March 21, 2024
( 文字が小さく・太く・行間が広く )以前の
◎Chrome Refresh 2023 を Disabled にしていても解決しない方へ
◎Customaize Chrome Side Panel を Disabled にする事により元に戻ります。 pic.twitter.com/qYNtDpOEAw
Chromeのブックマーク周りのフォントが太くなる問題、chrome://flagsでChrome Refresh 2023とChrome WebUI Refresh 2023をDisableにしてても太くなっちゃったけど、Customize Chrome Side PanelもDisableにしたらまた元に戻せた
— たくみぶー (@Takumiboo) March 26, 2024
ただし、この方法も時間が経てば「Chrome Refresh 2023」フラグの時と同様に、そのうち使えなくなる可能性もあることから、本変更について感じたことなどのフィードバックを送ることも検討してみてください。
 やまとくん
やまとくん今後はユーザの意見を踏まえたデザインが検討されるかもしれません。
- Chromeの右上の「三点」をクリック
- 「ヘルプ」から「問題の報告」をクリック
- フィードバック内容を記載し送信する
スポンサーリンク
まとめ
本記事では、Chromeのデザイン・UI・フォントを元に戻す方法について記載しました。
この記事が参考になれば幸いです。
アプリその他関連の不具合に関しましては、以下の記事もあわせて読まれています。
ぜひご覧ください!
エラー・不具合に関する他の記事も併せて読まれています。
以下のリンクから確認できますので、ぜひご覧ください!
