2025年5月25日現在、iPhoneのSafariで拡張管理機能を使ってCSSをカスタマイズできるMaKeoverアプリで万博パビリオン予約結果一覧を見やすくしたいという、SNS上での投稿が複数なされています。
しかしながら、このMakeoverアプリの設定がうまくいかないという声も複数確認されている状況です。
そこで本記事では、MaKeoverアプリでiPhone SafariのCSSをカスタマイズする使い方・方法について記載します。
万博パビリオン予約結果一覧を見やすくするMaKeoverアプリについて
2025年5月25日現在、iPhoneのSafariで拡張管理機能を使ってCSSをカスタマイズできるMaKeoverアプリで万博パビリオン予約結果一覧を見やすくしたいという、SNS上での投稿が複数なされています。
このMakeoverアプリは以下のXのアカウントで公開されており、アプリの概要については以下のように記載しています。
iPhone SafariにMakeoverという機能拡張を入れるとCSSをカスタマイズできるので、次のCSSを指定すると、万博のパビリオン予約の検索結果一覧がちょっとだけ見やすくなります。(予約可能なパビリオンのタイトルのみ表示されます。)
— 緒方壽人 Takram / 『コンヴィヴィアル・テクノロジー』発売中 (@ogatahisato) April 29, 2025
.style_search_item_note__vExQQ,
.style_event_links__jS3Q_,… pic.twitter.com/t09jVkHgRS
記載されている内容を見ると、万博アプリのパビリオン予約結果一覧を見やすくするものであり、予約可能なパビリオンのタイトルのみを表示してくれるようになるようです。
また、Xで紹介されている画像を見る限り、どのパビリオンが現状予約可能であり、〇や△などで余裕はどれくらいかなどが分かりやすくなっている印象を受けます。
このアプリを入れたことで、日々難易度が増していると言われる万博の空き状況が分かりやすくなり、予約がしやすくなったという声も複数確認されていますので、予約に苦労している方は導入を検討してみると良いかと思います。
スポンサーリンク
MaKeoverアプリでiPhone SafariのCSSをカスタマイズする設定方法・使い方
上記アカウントで記載されているMakeoverの使い方・設定方法は以下のとおりです。
- Makeover – Custom CSS をApp Storeからダウンロード
- Safariで該当ページを開く
- Safariのアドレスバーの左のアイコンをタップ
- 「機能拡張を管理」をタップ
- Makeoverを「オン」にする
- パビリオンの予約画面に行き、Safariのアドレスバーの左のアイコンからMakeoverを開く
- 「Makeover」の項目が現れるのでタップ→CSSをコピペする
Makeoverを公開しているアカウントでは、導入手順について図入りで案内もされていますので、参考までに掲載しておきます。
Makeover – Custom CSSの設定方法
— 緒方壽人 Takram / 『コンヴィヴィアル・テクノロジー』発売中 (@ogatahisato) April 29, 2025
❶ Makeover – Custom CSS をApp Storeからダウンロード
❷ Safariで該当ページを開く
❸ アドレスバー左のメニューアイコン→【機能拡張を管理】→Makeoverを「オン」にする
❹【Makeover】の項目が現れるのでタップ→👆のCSSをコピペする pic.twitter.com/WSYTcsTYvg
上記Xでは、機能拡張を管理からMakeoverをオンにするを設定した後に、【Makeover】の項目が現れるのでタップをし、CSSをコピペするよう案内しています。
案内されているCSSは以下のコードになります。
.style_search_item_note__vExQQ, .style_event_links__jS3Q_, .style_search_item_row__moqWC:has(img[src*=”calendar_none.svg”]) { display: none !important; }
スポンサーリンク
MaKeoverアプリの設定がうまくいかない場合の対応
上記手順4,5で「機能拡張を管理」でグレーアウトしておりMakeoverをオンにできない場合は、「iOSのコンテンツとプライバシーの制限」をオフにすると改善する可能性があります。
「iOSのコンテンツとプライバシーの制限」をオフの手順を参考までに掲載しておきます。
- 設定アプリを開き、「スクリーンタイム」をタップ
- 「ファミリー」でお子様の名前を選択
- 「コンテンツとプライバシーの制限」をタップ
- スクリーンタイムのパスコードを入力し、「コンテンツとプライバシーの制限」をオンにする
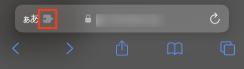
また、手順6,7でMakeoverの項目の窓が出てこないという方もいるかもしれませんが、その場合は、CSSを適用するサイトを開き、Sarariのアドレスバー左側の「パズルピース」アイコンをタップすると表示されるかと思います。

このアイコンをタップすると、Makeoverの項目の窓が出てくるかと思いますので試してみてください。
万博ガイドブックとして事前に見ておくと良い資料もありましたので、参考までにアマゾンなどのリンクを以下に掲載しておきます。
公式サイトよりわかりやすいという評判のため、事前に読んでおくとより万博を楽しめるかと思います。
まとめ
本記事では、MaKeoverアプリでiPhone SafariのCSSをカスタマイズする使い方・方法について記載しました。
この記事が参考になれば幸いです。